Duplicar formulario de contacto en Prestashop 1.6
Seguramente en algún momento has necesitado disponer de dos formularios en tu tienda virtual Prestashop, por ejemplo el de contacto para un uso genérico y otro para un grupo especial de clientes como proveedores o profesionales con un texto o explicación. Hoy vamos a explicar como duplicar el formulario de contacto en Prestashop con unos sencillos pasos.
Para comenzar, vamos a explicar cuales son los archivos que tenemos que duplicar y modificar para llegar a este fin, y son los siguientes:
/controllers/front/ContactController.php –> controllers/front/ContactController.php
themes/mi_tema/contact-form.tpl —> themes/mi_tema/contact-form.tpl
y (Opcionales)
themes/mi_tema/js/contact-form.js —> themes/mi_tema/js/contact-form.js
themes/mi_tema/css/contact-form.css —> themes/mi_tema/css/contact-form.css
Ahora debemos descargar y renombrar los archivos ContactController.php y contact-form.tpl y cambiar su nombre, por ejemplo ContactproveedorController.php y contactproveedor-form.tpl. Una vez realizado este paso, vamos a editarlos y los volvemos a subir por ftp.
Los cambios que debemos realizar son los siguientes, en ContactproveedorController.php vamos a cambiar el nombre de la clase de esta manera:
class ContactproveedorControllerCore extends FrontController { public $php_self = 'contactproveedores'; public $ssl = true;
Sobre la línea 258 encontramos la llamada al template, donde vamos a indicar el nombre del archivo que bajamos y renombramos.
$this->setTemplate(_PS_THEME_DIR_.'contactproveedor-form.tpl');
Si queremos opciones a medida en las hojas de estilo o en javascript tenemos que bajar, duplicar y modificar a nuestro gusto, pero debemos indicarlo sobre la línea 213 en este código:
public function setMedia() { parent::setMedia(); $this->addCSS(_THEME_CSS_DIR_.'contactproveedor-form.css'); $this->addJS(_THEME_JS_DIR_.'contactproveedor-form.js'); $this->addJS(_PS_JS_DIR_.'validate.js'); }
Ya sólo nos queda los últimos pasos que son ir a “Preferencias->Seo & urls” y vamos añadir una url desde el + tal y como podemos ver en el gráfico.
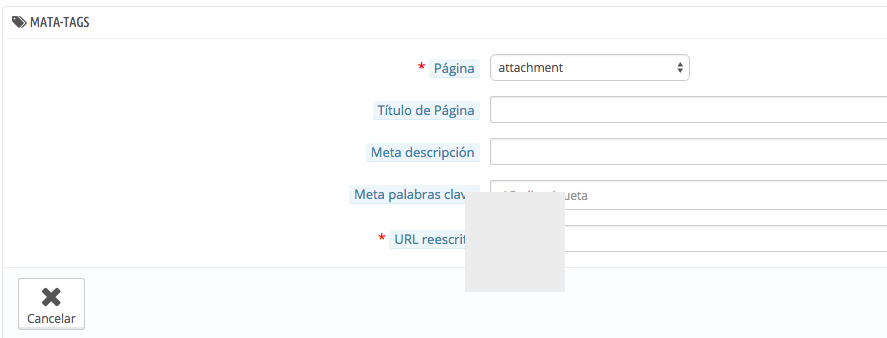
En la siguiente pantalla si hemos realizado todo correctamente, veremos que sale nuestro nuevo controlado en el listado, por lo tanto lo seleccionamos , indicamos título de página, descripción, keywords y la url amigable que es la que usaremos en nuestra tienda, siempre y cuando tengamos activada esta opción.
Es muy importante eliminar cache/class_index.php para asegurar que todos estos cambios sean detectados.
Si ves que nuestro nuevo formulario sale en el idioma inglés, debes ir a “Localización -> traducciones “ seleccionar front office, tu theme y el idioma que quieres traducir. Localiza los campos que deben aparecer vacíos para el nuevo formulario que has creado.
Con esto nos despedimos y esperamos que te haya sido de utilidad.